Uporedo sa tehnološkim inovacijama, trendovi u web dizajnu neprestano se menjaju i evoluiraju. Razlog je jednostavan, a to je potreba da se odgovori na želje korisnika. Od minimalističkih i elegantnih dizajnerskih rešenja pa sve do naprednih interaktivnih tehnologija, web dizajneri konstantno tragaju za novim opcijama, sve kako bi korisnicima pružili ne samo vizuelnu privlačnost već i intuitivnost i personalizaciju.
Bilo da želite da angažujete web dizajnera ili da se edukujete zbog posla, važno je da se upoznate sa najnovijim trendovima koji dominiraju u ovoj oblasti u 2023. godini. U ovom tekstu skrećemo vam pažnju na neke od ključnih trendova u web dizajnu, koje biste mogli da iskoristite i kreirate dopadljiv sajt koji će posetiocima pružiti vrhunsko korisničko iskustvo.
#1 Minimalistički pristup, trend koji je uvek aktuelan
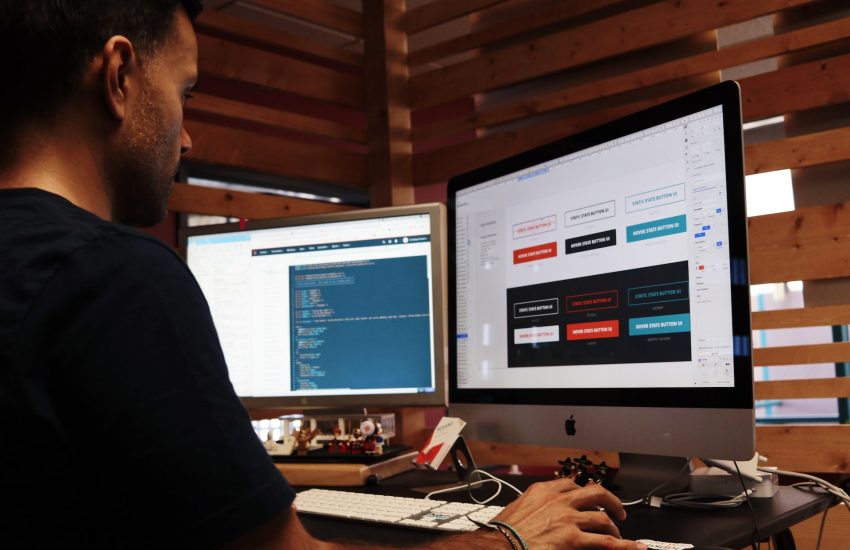
Minimalizam u web dizajnu podrazumeva jednostavnost, čistu strukturu i skromnu upotrebu elemenata. Suština ovog trenda je u fokusu na ključne informacije i intuitivnom korisničkom iskustvu, bez preteranog ukrašavanja. Ovakav pristup se često koristi za brendove koji žele da prenesu sofisticiranost i eleganciju.
Svedenost omogućava korisnicima lakšu navigaciju i fokusiranje na bitne stvari. Prednost ovakvih dizajnerskih rešenja je i brže učitavanje web stranice, kao i jasno definisani i vidljivi elementi. Takođe, ta jednostavnost čini web sajt prilagodljivijim različitim mobilnim uređajima, poput pametnih telefona i tableta.
#2 Veštačka inteligencija, sve prisutniji trend
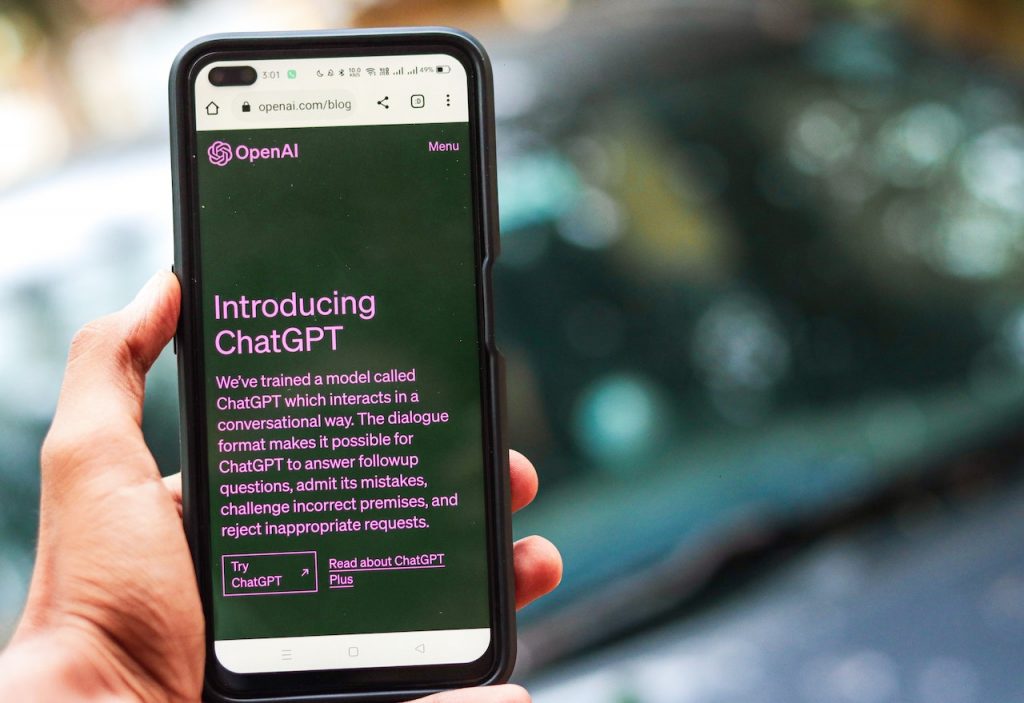
Ovih dana jednostavno ne možete da pobegnete od razmišljanja o tome kako veštačka inteligencija preuzima sve, od dizajniranja pa do pisanja tekstova. Istina je da su alati za dizajn ovog tipa prešli dug put, ali to još uvek ne znači da su sposobni da zamene ljude. Zapravo, moć veštačke inteligencije daje brendovima širom sveta nove mogućnosti da se povežu sa publikom.
Četbotovi omogućavaju da se u realnom vremenu komunicira sa zainteresovanim klijentom. Sve je veći broj onih sajtova, koji se pre svega bave prodajom i koji imaju integrisanu neku vrstu četbota. Oni služe kao virtuelni asistenti, dajući priliku posetiocima sajta da postavljaju pitanja ili daju osnovnu podršku kada je agent (čovek) van mreže.

Čak i ako ne kreirate web lokacije sa četbotom i dalje je korisno koristiti neki vid veštačke inteligencije. Ona će umesto vas daleko brže, lakše, bolje i detaljnije prikupiti, ali i analizirati podatke koje ostavlja potencijalni klijent.
#3 Proširena realnost (Argumented Reality – AR)
Proširena realnost kombinuje kompjuterski generisan sadržaj sa elementima stvarnog sveta, stvarajući privlačnije iskustvo. Zbog odličnih rezultata i sve većeg napretka tehnologije mnoge poznate kompanije su se odlučile da ugrade AR u svoje web stranice. Odličan primer je Amazon, koji koristi VirtualTryOn kako bi pomogao korisnicima da pronađu obuću koja im odgovara. Uz pomoć ove tehnologije potrošači mogu virtuelno isprobati različite stilove i modne kombinacije i videti kako im ta kombinacija stoji sa cipelama koje žele da kupe.
Sličan Argumented Reality ima i IKEA. Ona nudi sopstveni AR softver za uređenje enterijera nameštajem iz svoje ponude. Na taj način potencijalni klijenti će videti da li neki komad nameštaja uopšte može da se uklopi u prostor za koji ga planiraju ali i da li će to estetski biti prihvatljivo.
Takođe ne treba zaboraviti da je proširena realnost jako popularna u gejmingu. Ona se danas toliko integrisala u ovu industriju da je praktično nemoguće zamisliti moderne igrice bez specijalnih efekata i AR.
#4 Dark mode, sve češće korišćena opcija za platforme za gledanje filmova
Dark mode, tamni ili noćni režim, postaje sve popularniji u web dizajnu. On podrazumeva korišćenje tamne pozadine sa tekstom svetle boje. Glavna prednost je smanjeno osvetljenje, što manje umara oči pri dugotrajnom korišćenju uređaja. Tamni režim takođe može poboljšati energetsku efikasnost uređaja sa OLED ekranima jer oni troše manje energije pri prikazu tamnijih piksela.

Ovo je postao jako popularan trend kada su u pitanju aplikacije koje koriste mladi. Često možete naići i na internet stranice i aplikacije gde možete odabrati pozadinu odnosno režim. Recimo, platforme za gledanje video sadržaja često koriste ovaj vid web dizajna za svoje internet stranice, oponašajući bioskopsku atmosferu. Jedan od primera je popularna platforma za gledanje filmova i serija Netflix.
#5 Mobilna prilagodljivost, trend koji zahtevaju pametni telefoni
Mobilna prilagodljivost ili “responsive design”, je danas potreba jer se ogroman broj korisnika povezuje na internet putem pametnih telefona ili tableta. Ovo je jako važno kada je u pitanju SEO i rangiranje sajta. Upravo Google kao najpopularniji internet pretraživač favorizuje internet stranice koje su optimizovane i za gledanje na mobilnim uređajima.
Kada je u pitanju optimizacija sajta za mobilne aparate, treba istaći da se posebno mora obratiti pažnja na uređivanje fotografija kako bi se smanjilo vreme njihovog učitavanja. U suprotnom, imaćete kontra efekat i loše korisničko iskustvo.
#6 3D elementi i ilustracije – vizuelno dopadljivo ali budite oprezni
Uvođenje 3D elemenata i ilustracija u web dizajn pruža dodatnu dimenziju i dubinu korisničkom iskustvu. Pomoću njih možete stvoriti realističniji i interaktivniji osećaj kod posetilaca vašeg sajta. Osim toga, 3D prikazi su odlični ako želite da stavite akcenat na proizvod koji prodajete i da ga prikažete potencijalnim kupcima iz svih uglova. Estetski efekat koji dobijate na ovaj način je sjajan za vaš sajt! Tako se možete istaći u odnosu na konkurenciju.
Međutim, važno je istaći da impelmentacija ovih elemenata zahteva i neke naprednije tehničke veštine modeliranja. Osim toga, može se negativno odraziti na brzinu učitavanja i time narušiti korisničko iskustvo.
Ovaj trend uočljiv je pre svega kod kompanija koje se bave proizvodnjom i prodajom automobila, u građevini i arhitekturi. 3D animacija je takođe jako zastupljena i kada su u pitanju turizam i predstavljanje turističkih objekata i destinacija.
#7 Karakteristična tipografija, trend za jačanje brenda
Kombinacija različitih tipografskih stilova i njihovo korišćenje može doprineti pre svega prepoznatljivošću brenda. Velike i hrabre tipografije često dominiraju stranicom i obično ističu naziv brenda, a često i važne naslove i ključne poruke, poput misije i vizije kompanije.
Kreativnim korišćenjem unikatne tipografije možete stvoriti originalan identitet brenda. Međutim, ne zaboravite da je jako važno i da tekst bude čitljiv, kako se ne bi narušilo korisničko iskustvo.
Jedan klasičan primer dobre upotrebe tipografije je sajt svetski poznatih novina New York Times. Oni koriste kombinaciju različitih tipografskih stilova kako bi se postigao vizuelno privlačan i prepoznatljiv izgled.
Za sam kraj, važno je napomenuti da trendovi u web dizajnu nisu univerzalni i da se mogu razlikovati u zavisnosti od ciljane publike, industrije i specifičnih zahteva projekta na kome se radi. Često se dogodi i da dizajneri kombinuju različite elemente kako bi stvorili originalan, funkcionalan i estetski privlačan sajt koji odgovara potrebama korisnika.
U svakom slučaju, ako i vi želite da tako nešto napravite ili da sugerišete ljudima kojima ste poverili zadatak izrade web sajta, budite oprezni sa kombinovanjem. Ukoliko niste vešti lako možete dobiti sajt koji najblaže rečeno neće privući ničiju pažnju. Važno je da dizajn prilagodite potrebama ciljane publike i brenda!